Navigating the Nuances of Image Alt Text for Website Accessibility and SEO

What is Image Alt Text
Alt text, also known as alt tags or alt descriptions, is the text that substitutes an image on a webpage when it cannot be displayed. This text aids screen-reading software in describing images to visually impaired users and assists search engines in effectively crawling and ranking your website.
Example HTML

Image Alt Tags for Search Engine Optimization
From a SEO (search engine optimization) perspective, search engines rely on various signals to determine the relevance and quality of a webpage. Images play a significant role in this evaluation and alt text provide search engines with the information they need to learn more about the content and context of an image. Including relevant keywords in your alt text will help improve the visibility of a webpage in search engine results, which could ultimately drive more organic traffic to your webpage.
Image Alt Tags for Accessibility
For website accessibility, alt text is essential for users who rely on screen readers to navigate the internet. When an image is accompanied by descriptive alt text, it allows individuals with visual impairments to understand the purpose and content of the image. This inclusivity is a key aspect of creating a user-friendly website that reaches a wide audience.
Adding well-crafted alt text to your images is a simple, but powerful way to increase organic search traffic to your website, increase website user experience and website accessibility.
Here are some of our tips for how to write strong image alt tags and a play-by-play to show you how to update that content in WordPress, TMBR’s CMS of choice.
Tips on Writing Alt Text for Images
- Describe the image by being specific to avoid stating the obvious or being redundant.
- Keep your alt text fewer than 125 characters.
- Don’t say “Image of…” or “A picture of…”.
- Make sure text is be human legible (meaning the text must be naturally readable by humans).
- Consider how to incorporate the top keywords you want to rank for into the alt tag in a way that makes sense.
- The closer the alt text for an image matches the search query, the more likely Google is to show that image in the search results.
How to Add Alt Text to an Image in WordPress
WordPress makes it easy to add alt text to images.
1. Log into your WordPress Dashboard
2. Go to the Media Library
3. Select the Image
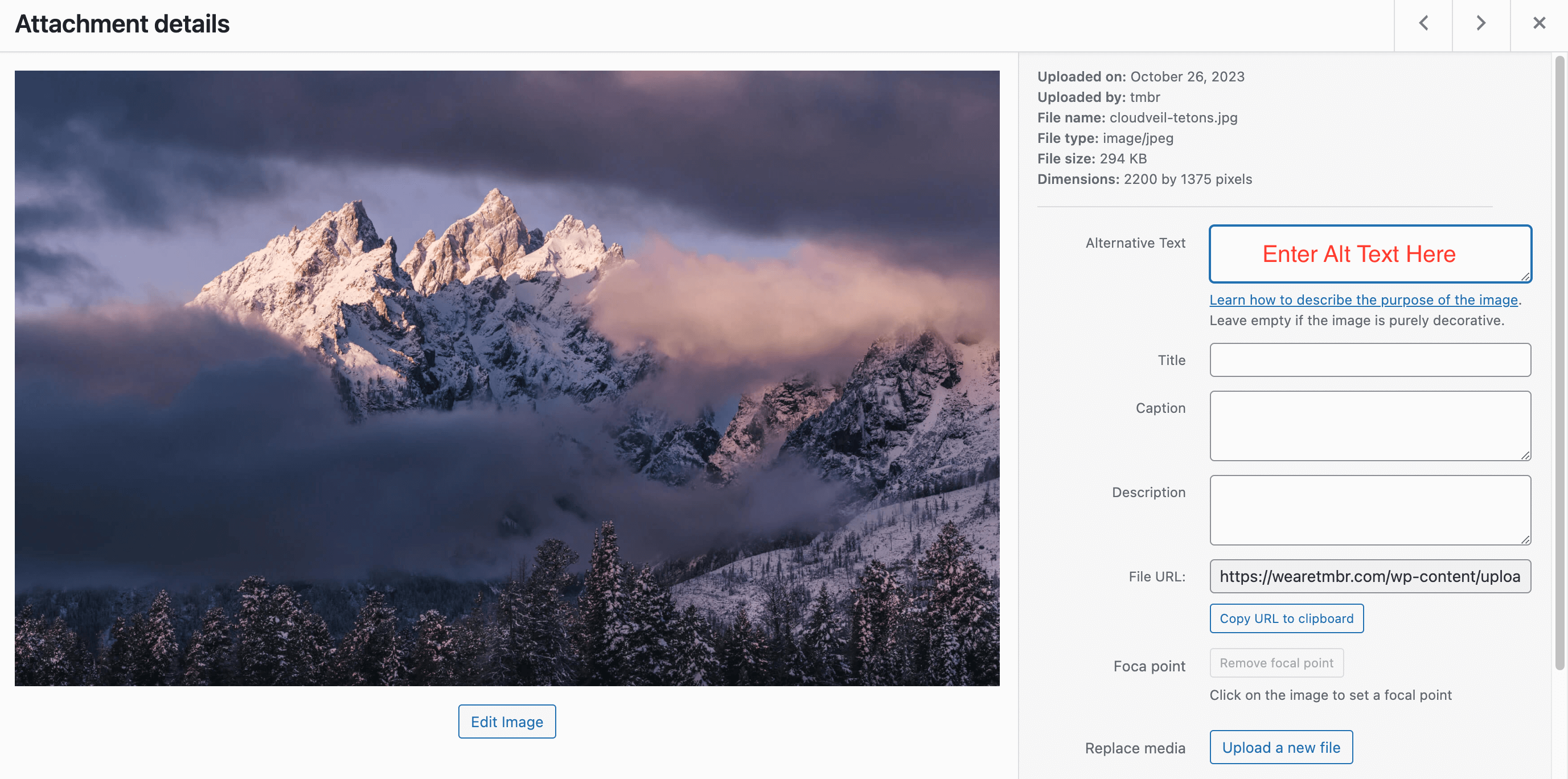
4. Edit Image Details
- In the image details screen, you’ll find fields for Title, Caption, Alt Text, and Description.
- Look for the “Alt Text” field; this is where you will add your alternative text.
5. Add Alt Text
- Enter a concise and descriptive alt text for the image in the “Alt Text” field.
- Remember that the alt text should provide a clear and meaningful description of the image’s content.

6. Save Changes
- After adding the alt text, WordPress should return a small “Saved.” message in the top right corner of the screen.
7. Check Your Work
- To ensure that the alt text has been successfully added, you can view the image in your Media Library. The alt text field should not display on the front end of your website.
Now that you know more about alt text, give your website media gallery an audit to see where you can incorporate descriptive alt text into images and improve both SEO and accessibility for your website.